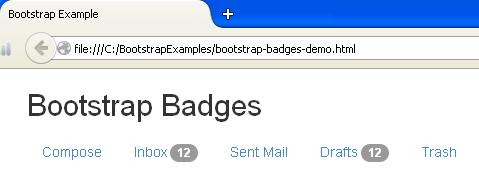
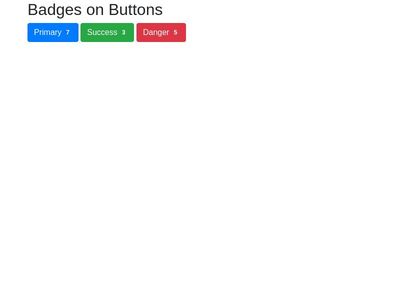
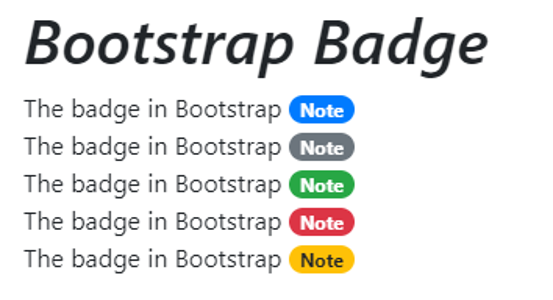
40 bootstrap badges and labels
getbootstrap.com › 2 › componentsComponents · Bootstrap Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. Tabbable example. To make tabs tabbable, create a .tab-pane with unique ID for every tab and wrap them in .tab-content. How to align button to right side of text box in Bootstrap? 18.8.2021 · Output: Note: Although by default, elements like buttons, are left-aligned still we can use float-left class to mention it specifically. We can also use the class float-none to remove any hierarchical floating. It is important to note that we are using Bootstrap 4 here, in Bootstrap 3 or Bootstrap 2 we can use the helper classes like pull-left, pull-right to align the elements to the …
Learn Bootstrap Tutorial - JavaTpoint Before learning Bootstrap, you must have the basic knowledge of HTML and CSS. Audience. Our Bootstrap tutorial is designed to help beginners and professionals. Problem. We assure that you will not find any problem in this Bootstrap tutorial. But if there is any mistake, please post the problem in contact form.

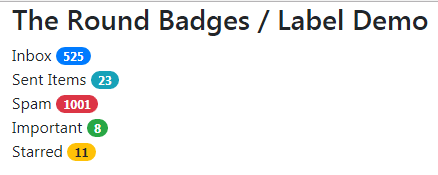
Bootstrap badges and labels
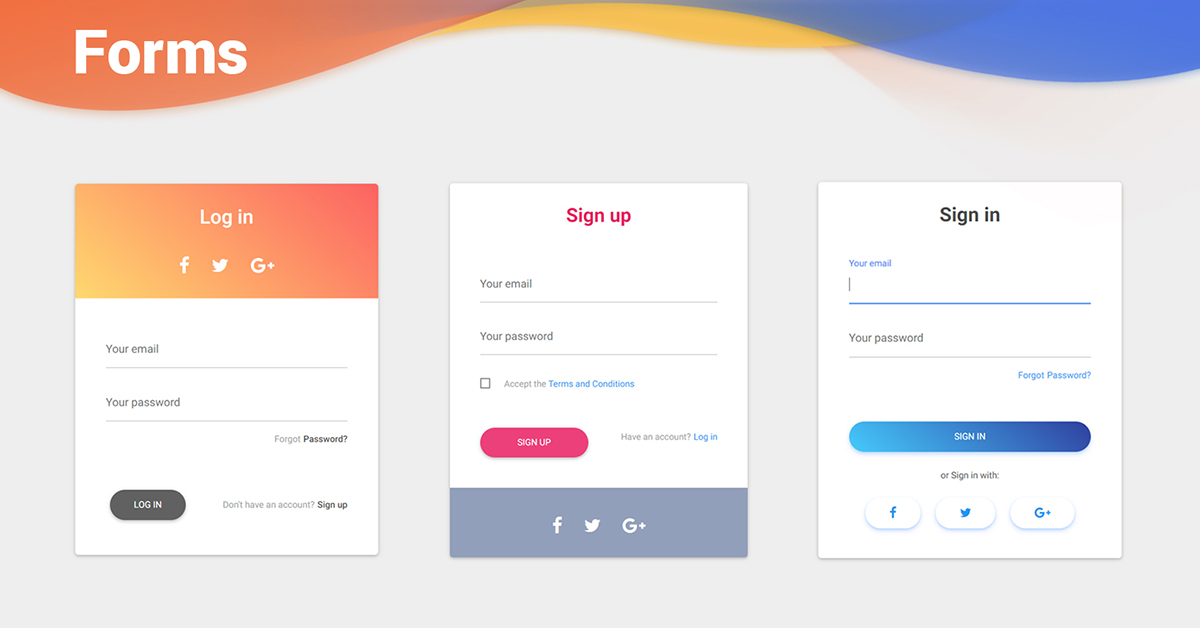
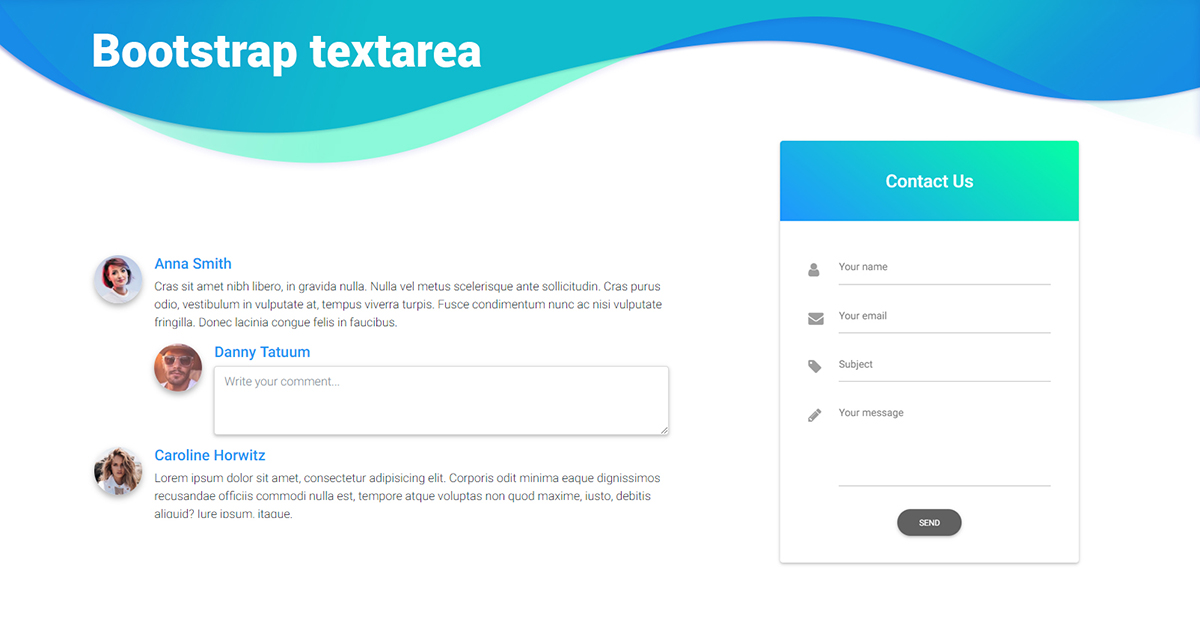
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other › bootstrap-tutorialLearn Bootstrap Tutorial - JavaTpoint Before learning Bootstrap, you must have the basic knowledge of HTML and CSS. Audience. Our Bootstrap tutorial is designed to help beginners and professionals. Problem. We assure that you will not find any problem in this Bootstrap tutorial. But if there is any mistake, please post the problem in contact form. Components · Bootstrap Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. Tabbable example. ... For easy implementation, labels and badges will simply collapse (via CSS's :empty selector) when no content exists within. Typographic components. Hero unit.
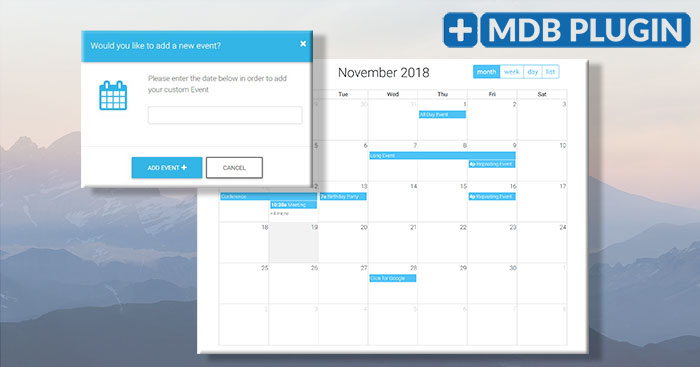
Bootstrap badges and labels. Bootstrap Popup - free examples, templates & tutorial Responsive Popup built with Bootstrap 5. Examples include modal popup, popup box, notification message popup, alert popup, lightbox popup & popup form. Bootstrap Badges - examples & tutorial Badges Bootstrap 5 Badges component Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component. Bootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
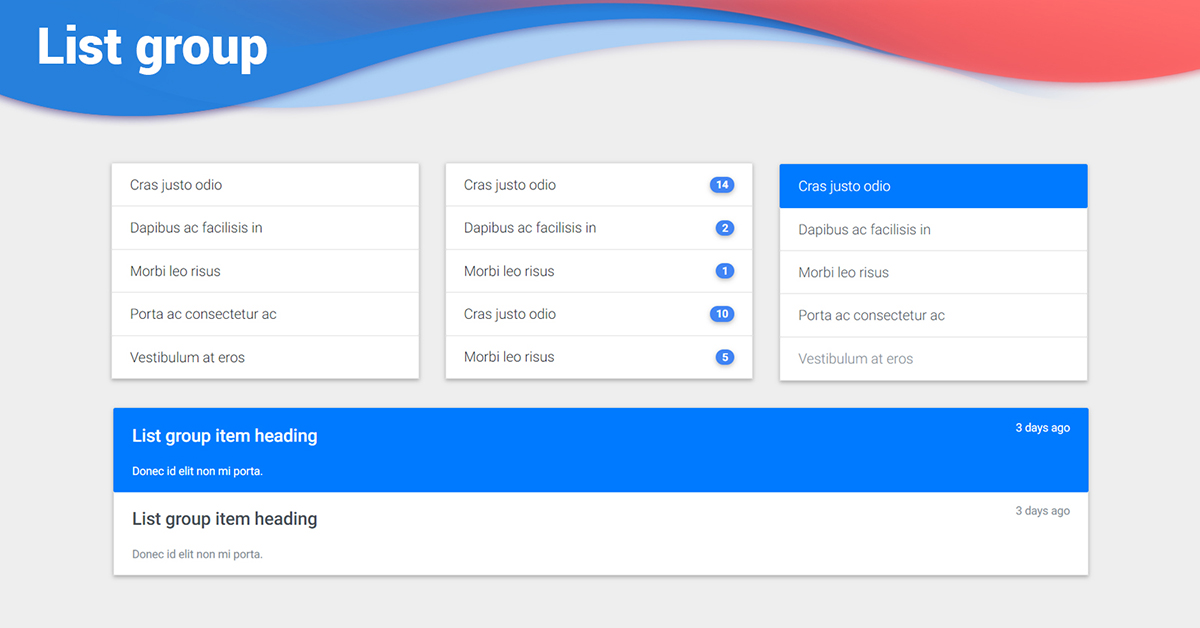
getbootstrap.com › docs › 4Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ... Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden piece of additional text. mdbootstrap.com › docs › standardBootstrap Badges - examples & tutorial Badges Bootstrap 5 Badges component Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component. How to set an button align-right with Bootstrap? - Stack Overflow 10.12.2013 · 1,011 3 3 gold badges 14 14 silver badges 19 19 bronze badges. Add a comment | ... On bootstrap 4, you can do this add pull-right to your classname: ... How to align checkboxes and their labels consistently cross-browsers. 1354. …
mdbootstrap.com › docs › standardBootstrap Popup - free examples, templates & tutorial Responsive Popup built with Bootstrap 5. Examples include modal popup, popup box, notification message popup, alert popup, lightbox popup & popup form. Bootstrap 3 Tables - Quackit Bootstrap Typography; Bootstrap Forms ; Bootstrap includes classes for styling tables. You can choose from a number of classes when using tables. The Bootstrap table classes include styles for padding and displaying borders and row background colors. › bootstrap_badges_labelsBootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Components · Bootstrap Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. Tabbable example. ... For easy implementation, labels and badges will simply collapse (via CSS's :empty selector) when no content exists within. Typographic components. Hero unit.
› bootstrap-tutorialLearn Bootstrap Tutorial - JavaTpoint Before learning Bootstrap, you must have the basic knowledge of HTML and CSS. Audience. Our Bootstrap tutorial is designed to help beginners and professionals. Problem. We assure that you will not find any problem in this Bootstrap tutorial. But if there is any mistake, please post the problem in contact form.
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other

Bootstrap List Groups - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap















Post a Comment for "40 bootstrap badges and labels"