39 highcharts data labels style
Label Width - Highcharts official support forum Izothep wrote:Hi, If you don't want to overlap your labels with the bars, you can simply make your align: 'right'. If you are not seeing full text of your labels, you can try to increase height of your HTML container. With data labels | Highcharts.com Highcharts Demos › With data labels Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light. Hide Menu More... Line charts. Basic line; Ajax loaded data clickable points; Line chart with 500k points ... This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets.
series.heatmap.dataLabels.style | Highcharts JS API Reference series.heatmap.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the text.

Highcharts data labels style
Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo series.organization.dataLabels.style.fontSize - Highcharts series.organization.dataLabels .style Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart. series.bar.dataLabels.style | highcharts API Reference series.bar.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple ...
Highcharts data labels style. Data labels being cropped - Highcharts official support forum I'm trying to keep them on the same line by reducing the pie sizes in function of the screen width, and while this does work, the data labels get cropped and aren't fully displaying even though there appears to be plenty of space available. Here's what it looks like : Here's a snippet from my code: series.column.dataLabels.style | highcharts API Reference series.column.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the text. Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. xAxis.labels.style | Highcharts JS API Reference CSS styles for the label. Use whiteSpace: 'nowrap' to prevent wrapping of category labels. Use textOverflow: 'none' to prevent ellipsis (dots). In styled mode, the labels are styled with the .highcharts-axis-labels class.
labels.style | Highcharts JS API Reference HTML labels that can be positioned anywhere in the chart area. This option is deprecated since v7.1.2. Instead, use annotations that support labels. items Deprecated An HTML label that can be positioned anywhere in the chart area. style: Highcharts.CSSObject Deprecated Shared CSS styles for all labels. plotOptions.column.dataLabels.style | highcharts API Reference Particularly in styled mode, this can be used to give each series' or point's data label unique styling. In addition to this option, a default color class ... Data label formatting - Highcharts official support forum Data label formatting Wed Mar 12, 2014 12:02 pm I would like to plot the absolute value of points on y axis but show the actual value in data labels of stacked bar chart... Custom data labels with symbols | Highcharts.com Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light. Highcharts Gantt. Highcharts Gantt Chart With custom symbols in data labels Week 48 Week 49 Week 50 Week 51 December Prototyping Development Testing Highcharts.com. Gantt chart demonstrating custom symbols in the data labels. View options. Edit in jsFiddle Edit in CodePen.
Styling Highcharts in 5 easy steps - Create With Data Other selectors we've used to style the chart are: .highcharts-title (for the main title), .highcharts-legend-item (for legend items), .highcharts-axis (for the axes), .highcharts-axis-labels (for the axis labels), .highcharts-grid for the background grid and .highcharts-graph for the lines. See the CSS files in the codepen to see the exact ... How do I style the series labels on a Highcharts pie chart? I am trying to change the font-weight of the series labels on a pie chart, since the font we are using has a pretty terrible rendering of font-weight: bold: This is what I have tried so far (based... highcharts/style-by-css.md at master - GitHub The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. Demo of styling data labels. plotOptions.series.dataLabels.style | highcharts API Reference In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled Multiple data labels on a bar series Style mode example align: Highcharts.AlignValue, null The alignment of the data label compared to the point.
Highcharts Column with Rotated Labels Chart Example - Tutlane Keywords : How to use highcharts to create column with rotated labels chart with example, Highcharts column chart with rotated labels with example, Column chart with rotated labels example

HighCharts-XRange Series: how to restrict data labels width to stay within corresponding data ...
Highcharts Cheat Sheet · GitHub - Gist borderColor: undefined, // The border color for the data label. borderRadius: 0, // The border radius in pixels for the data label. borderWidth: 0, // The border width in pixels for the data label. color: null, // The text color for the data labels. crop: true, // Whether to hide data labels that are outside the plot area. By default, the data ...
plotOptions.timeline.dataLabels.style.textOutline plotOptions.timeline.dataLabels.style. Styles for the label. The default color setting is "contrast" , which is a pseudo color that Highcharts picks up and ...
series.dependencywheel.nodes.dataLabels.style defer : The animation delay time in milliseconds. Try it. Animation defer settings. See also. Partial. ...
javascript - highcharts: edit data labels style in css file - Stack ... Is there a way to select the class highcharts-data-label and change the font size and color of the data labels like in the example below?. I'm using a software that automatically generates highcharts and minifies the js files, so if I could that in the css file I would override the default behavior for all the generated charts.
hc_labels : Labels options for highcharter objects In highcharter: A Wrapper for the 'Highcharts' Library. Description Usage Arguments Examples. View source: R/highcharts-api.R. Description. HTML labels that can be positioned anywhere in the chart area. This option is deprecated since v7.1.2.
plotOptions.line.dataLabels.style | highcharts API Reference dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied ...
Highcharts Rotated Labels Column Chart - Tutlane If you observe the above example, we created a column chart with rotated labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties.
plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
HighCharts - how to set labels font color for printing? Unfortunately Highcharts doesn't seem to consider chartOptions when printing. A possible workaround is to create a print-only CSS file and make the labels black there. The following would change label colors for both axes. I'm not sure how you could only style y without x. svg g.highcharts-axis-label text { fill: #000 !important; }
plotOptions.bar.dataLabels.style | highcharts API Reference A class name for the data label. Particularly in styled mode, this can be used to give each series' or point's data label unique styling. In addition to this ...
Highcharts API Option: plotOptions.spline.dataLabels.zIndex align: Highcharts.AlignValue, null. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right.
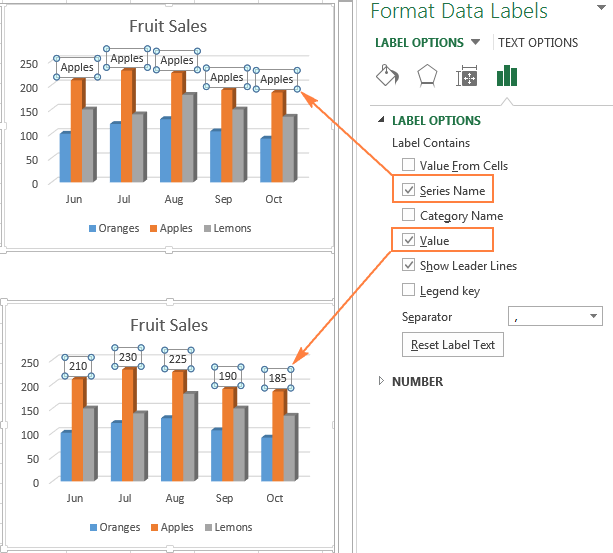
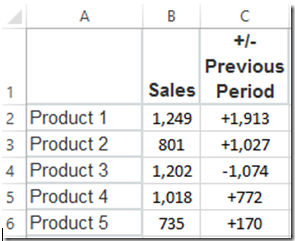
How to Change Excel Chart Data Labels to Custom Values? | Chandoo.org - Learn Microsoft Excel Online
plotOptions.pie.dataLabels.style | highcharts API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them ...
Highcharts Data Labels Chart Example - Tutlane Highcharts chart with data labels example. We can easily add data labels to chart using javascript based highcharts.
plotOptions.series.dataLabels.style | highmaps API Reference align: Highcharts.AlignValue, null. The alignment of the data label compared to the point. If right , the right side of the label should be touching the ...
series.bar.dataLabels.style | highcharts API Reference series.bar.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple ...
series.organization.dataLabels.style.fontSize - Highcharts series.organization.dataLabels .style Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.
Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo












Post a Comment for "39 highcharts data labels style"