45 chart js no labels
› docs › chartGetting Started – Chart JS Video Guide How to truncate labels in Chartjs while keeping the full label value in the tooltips Chart.JS How to hide gridlines in Chart.js 3 How to rotate the label text in a doughnut chart slice vertically in Chart JS javascript - Chart.js: chart not displayed - Stack Overflow Although unrelated to this specific scenario, I'd like to comment that if the chart is created inside a hid element (display:none) and the element is shown after, the chart won't display.Only workaround I found was to show the element before creating the chart (calling chart.resize() won't work either). This caught me twice so with this comment I won't forget again...
blog.logrocket.com › using-chart-js-reactUsing Chart.js in React - LogRocket Blog Jul 23, 2021 · chart.js; react-chartjs-2; React-chartjs-2 is a React wrapper for Chart.js 2.0 and 3.0, letting us use Chart.js elements as React components. Fetching the data. From the file tree, open up App.js. In here, we’ll fetch the data from the API and pass the result to a separate component for rendering the chart.

Chart js no labels
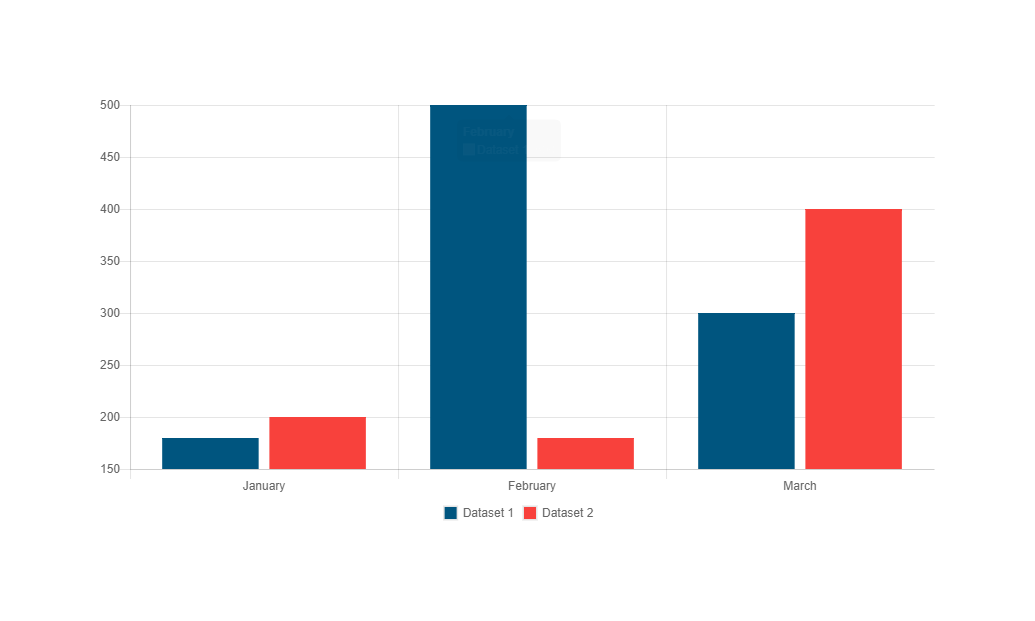
Data labels not showing on bar charts (line works) #12 I have simply added the plugin to my codebase and the labels showed up on the line chart. However on column and bar charts there a re no labels. My config for the charts is basic - I don't do any configuring. I use angular-charts wrapper btw. Do I have to handle bar charts specifically. As i noticed from your example I don't? Thanks github.com › chartjsChart.js · GitHub Chart.js plugin to display labels on data elements ... A curated list of awesome Chart.js resources and libraries 1,083 MIT 84 0 0 Updated Apr 25, 2022. Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
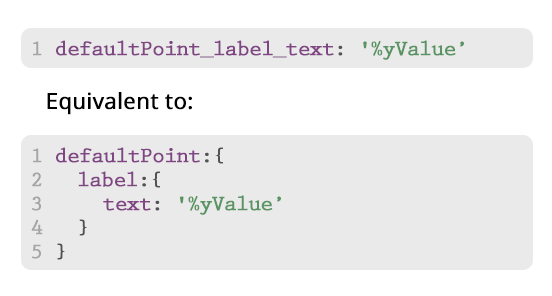
Chart js no labels. Make it possible to render empty chart and chart without ... - GitHub Charts without labels will get labels should auto generate labels from the series counts. Charts without data should render an empty chart background with grid lines respecting low, high settings and any present labels. This will help users in case of dynamic applications where there might be no data initial, but the chart will be updated with ... Line Chart - Data series without label for each point - GitHub The line charts in Chart.js are designed to handle index data, so just skipping the render of certain labels feels like a hacky solution. What I propose as a better solution would be to define an x/y value for a point, then have Chart.js dynamically generate the x scale, similar to how the y scale is generated dynamically currently. JavaScript Chart Labels | JSCharting Tutorials Quotes around attribute values are optional. { label_text: "" } Since v3.3, you can define icon gradient fills and use color adjustment values defined in Series & Point Colors Tutorial such as 'lighten', 'darken', etc. within labels. The syntax for gradient fills is a comma delimited list of colors and optionally followed by ... Tooltip | Chart.js Open source HTML5 Charts for your website. Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define ...
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); The codes look simple, but I cannot remove the label from the graph. › docs › 2Time · Chart.js documentation The time scale requires both a date library and corresponding adapter to be present. By default, Chart.js includes an adapter for Moment.js. You may wish to exclude moment and choose from other available adapters instead. Data Sets Input Data. The x-axis data points may additionally be specified via the t or x attribute when using the time scale. Labelling · Chart.js documentation When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration The scale label configuration is nested under the scale configuration in the scaleLabel key. It defines options for the scale title. Note that this only applies to cartesian axes.
Hide datasets label in Chart.js - Devsheet Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js no label in chartjs Code Example - codegrepper.com Javascript queries related to "no label in chartjs" chartjs hide dataset label; remove label from chart js; chartjs no labels; chart.js hide labels; chartjs delete label; chart js hide lables; chartjs without labels; chart js data label hide; remove top label chart js; react chart js bar chart remove bar labels; how to hide labels in chart ... Chart.js | Chart.js It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Tooltips. We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write:
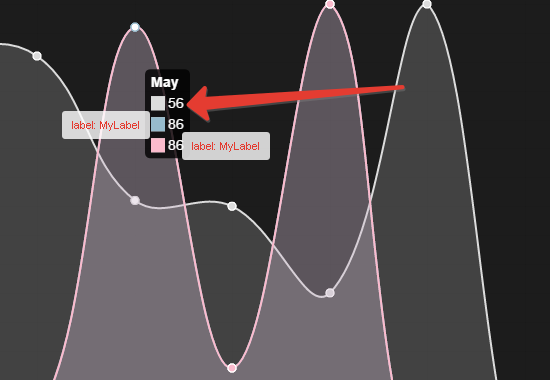
Label Annotations | chartjs-plugin-annotation Configuration The following options are available for label annotations. General If one of the axes does not match an axis in the chart, the content will be rendered in the center of the chart. The 2 coordinates, xValue, yValue are optional. If not specified, the content will be rendered in the center of the chart.

javascript - How to change background color of labels in line chart from chart.js? - Stack Overflow
Bar Chart Not Showing All xAxes Labels · Issue #423 - GitHub jtblin commented on Jul 10, 2016. This is weird, the tooltip does show the label so it's passed correctly, see. I believe this is due to the size of the labels, because if I make them a bit smaller everything show correctly. I'd recommend opening an issue with Chart.js (or see if there is one opened for that) as this is not an issue with this ...

d3.js - How to specify the colors and toggle labels for each category in R sunburst? - Stack ...
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot; Line Chart; Bar Chart; Pie Chart; Donut Chart; Bubble Chart; Area Chart; Radar Chart; Mixed Chart
(Beta2) How i can remove the top label / dataset label in Bar ... - GitHub Hey guys, how i can remove/hide the dataset-label in the topic headline chart types? datasets: [ { label: '', .... } ] empty string or undefined doesnt work for me!
chartjs no labels Code Example - codegrepper.com how to remove labels in chart.js ; how to hide label in javascript; hide label in chart.js; datasets label none; chartjs how do you hide th labels; chart.js label display false ; hide datalabel in ng2 charts; hide label globally in chart.js; how to disable label in chart.js; enable label in chart js; turn off label chartjs; chartsjs no labels ...
› docs › latestLine Chart | Chart.js Feb 12, 2022 · It is common to want to apply a configuration setting to all created line charts. The global line chart settings are stored in Chart.overrides.line. Changing the global options only affects charts created after the change. Existing charts are not changed. For example, to configure all line charts with spanGaps = true you would do:
How to add OnClick Event on labels in Chart.js v2.0 - HTML How to add OnClick Event on labels in Chart.js v2.0 - HTML [ Glasses to protect eyes while coding : ] How to add OnClick Event on la...
Styling | Chart.js Styling | Chart.js Styling There are a number of options to allow styling an axis. There are settings to control grid lines and ticks. Grid Line Configuration Namespace: options.scales [scaleId].grid, it defines options for the grid lines that run perpendicular to the axis. The scriptable context is described in Options section. Tick Configuration
Legend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults.
javascript - Chart.js not showing/skipping labels - Stack Overflow I'm currently working on a dashboard and im trying to display a score across a lot of people. Here is my chart.js code.
javascript - Remove x-axis label/text in chart.js - Stack Overflow At about line 71 in chart.js add a property to hide the bar labels: // Boolean - Whether to show x-axis labels barShowLabels: true, At about line 1500 use that property to suppress changing this.endPoint (it seems that other portions of the calculation code are needed as chunks of the chart disappeared or were rendered incorrectly if I disabled ...

javascript - React-chart-js label data is returned 3 times with incorrect labels. Any fix ...
How can I show the label on the point of the line. #215 My guess is that when you create your first chart (graphtype === 'bar' apparently), Chart.plugins.unregister hasn't been called yet, so the datalabels plugin is still registered. But then, when graphtype === 'line', the plugin is unregistered and since you misused the plugins chart config, no label are displayed.
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
github.com › chartjsChart.js · GitHub Chart.js plugin to display labels on data elements ... A curated list of awesome Chart.js resources and libraries 1,083 MIT 84 0 0 Updated Apr 25, 2022.
Data labels not showing on bar charts (line works) #12 I have simply added the plugin to my codebase and the labels showed up on the line chart. However on column and bar charts there a re no labels. My config for the charts is basic - I don't do any configuring. I use angular-charts wrapper btw. Do I have to handle bar charts specifically. As i noticed from your example I don't? Thanks














Post a Comment for "45 chart js no labels"